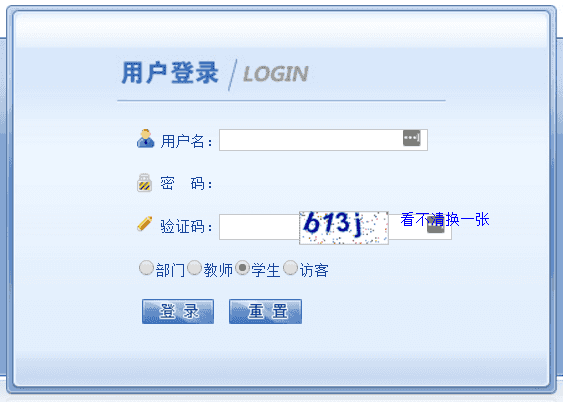
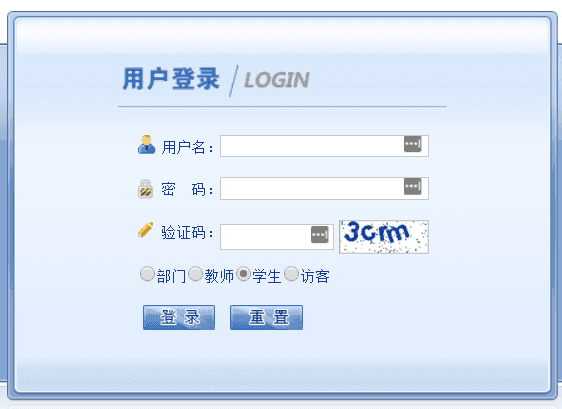
哼,我看着正方教务系统不爽很久了,特别是那个登录页,输入框不齐,验证码飘在输入框中间,看着无比的难受。


所以,这时候我们就要打开 Chrome 按下 F12 启动开发者工具,来检查这个网页的各种元素和请求。
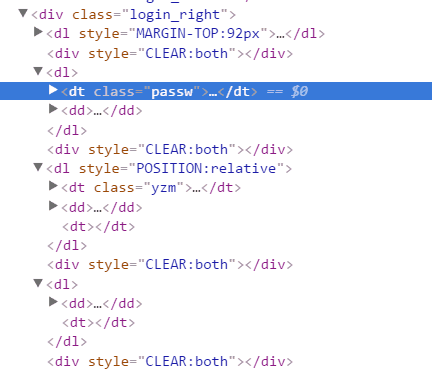
当我看到正方教务系统登录页的 DOM 之后...

喵喵喵?正方的前端用 dd 列表标签做分割?说好的 div 呢?

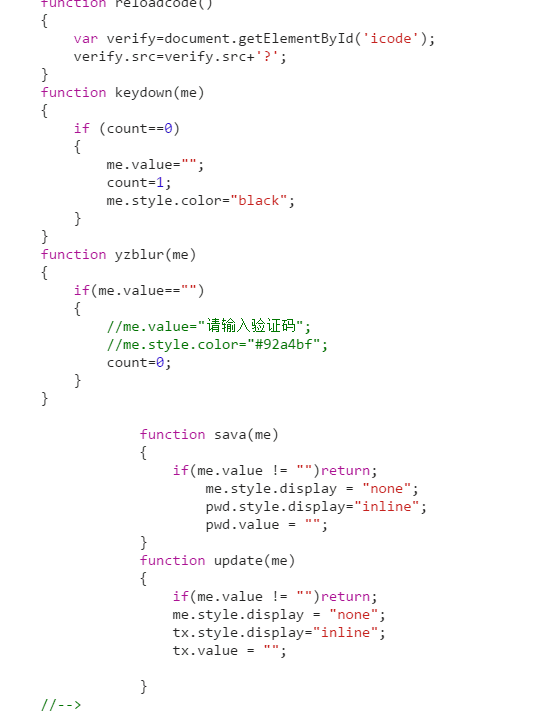
然后就是这段,也不对齐,也不去除注释的 Javascript 代码,仔细一看.......
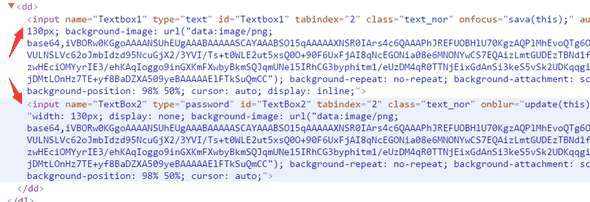
为什么会有两个密码输入框.....

style 内的 base64 编码的图片是密码管理器插入的,与正方系统无关
而且还调用了上面那段混乱的 Javascript 代码的 update 和 sava 函数.....
然后 update 和 sava 函数的作用就是把两个输入框的 display 样式设置为 none 或者 inline。完全意义不明啊!
这也是自动密码填充问题的罪魁祸首,于是我将 type 不为 password 的输入框删掉,再次尝试填充,成功了!
然后,我按了下 Tab 键想切换到验证码输入框中,这时!

js 代码惹的祸,于是
update=function(){return;};覆盖掉 update 函数的实现,让它失去作用。由于默认的真实密码是被隐藏的,所以要加一句
$('#TextBox2').css('display','');让输入框可见。
这时候我打开了 Tempermonkey 这是一个用户脚本管理插件,他可以在目标页自动插入对应的 .user.js 用户脚本。
先新建一个脚本,并设置下可用范围

然后,由于正方系统没有使用 jQuery 所以,我需要增加一个 jquery 的引用

然后就可以在函数体内增加自动注入的脚本(详见下方安装脚本)
反正已经搞定了自动填充,那就把剩下的看着不爽的问题也解决下吧~ 首先就是,文本框不一样长啊!(摔 强迫症感觉很不爽啊! 于是,现在!立刻!马上!加入了如下代码
$('#TextBox2').css('width','');这样,密码框就和用户名框一样长了。
剩下的就是更正验证码区的问题了,其实这个地方的主要问题就是!
谁写的 style !给我站出来!会不会用对齐!会不会用相对布局!会不会用绝对布局!
在验证码框的顶层元素上加相对布局,再给验证码图标放个绝对布局,你怎么不上天呢!
经过了15分钟的修正后验证码的位置恢复了正常

因为要做成脚本嘛,所以也再在页面底部加些脚本加载信息,提示用户正方教务的登录页做的多么的烂! 烂到需要让用户自己写脚本来矫正这些问题!
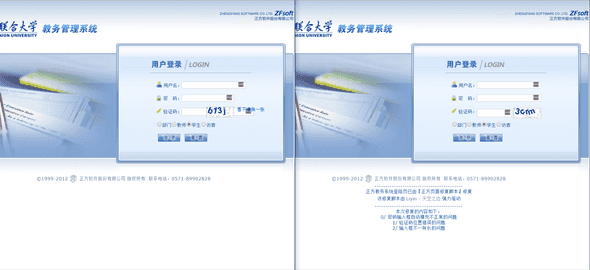
最终效果

左边是修复之前/右边是修复之后
不多说了,脚本在下方,安装了 Tempermonkey 用户脚本管理器之后,点击下面的安装按钮就会弹出脚本安装页了~
不用担心有任何的风险,代码全部未加密、未混淆,你可以自己修改它。他也不会向任何服务器发送你的信息,正方教务系统也不会知道你正在使用这个脚本,放心大胆的去使用吧!
2017/3/4 更新 增加了验证码识别
2017/6/12 更新 验证码请求方式变更,暂时取消验证码识别
