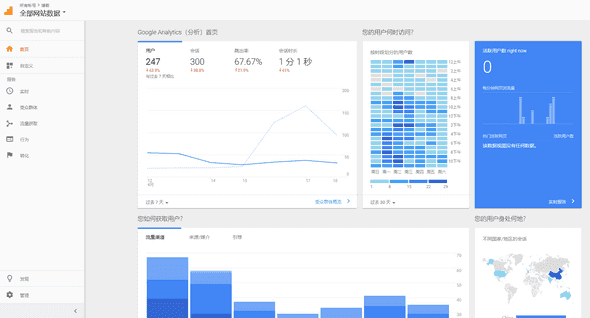
Google Analytics
Google Analytics 是目前网站广泛使用的用户分析系统,它会记录网站浏览者的某些数据并显示到统计面板上,由于其强大的面板和分析曲线深受站长们的喜爱。本博客也是使用 Google Analytics 进行用户统计的。

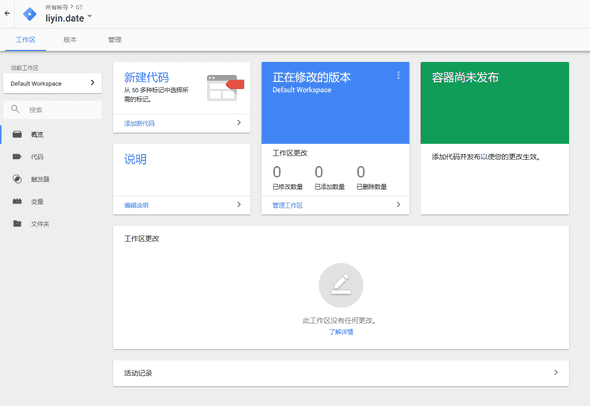
Google Tag Manager
Google Tag Manager 是 Google 推出的一种管理机制,可以把多个 Tag 放在一个 Tag Manager 里管理,比如 Analytics 、 AdWords 等,都可以使用一个 gtag 进行管理,无需独立的引入多个库再分别进行配置。新添加的 Google Analytics 都会显示以这种方式添加 Analytics 追踪代码。

Do Not Track
应该有些读者在浏览器的设置页面看到过这个


开启这个选项后,浏览器会为所有请求添加一个请求头,名为 DNT 并将值设置为 1 ,并将 navigator.doNotTrack 也设置为 1 ,在追踪服务接收到这个请求头或者 JS 代码获取到这个值后,不应发出追踪请求,但这是一个君子协定,服务可以无视这个请求头继续追踪用户。 Google Analytics 在默认情况下会无视这个请求头继续追踪用户,而且在 GA 面板上有一个筛选项可以筛选出开启了 DNT 选项的用户。
使 Google Analytics 和 GTag 遵循 DNT 设置
如果你开启了 DNT 选项,然后在我的博客页面打开网络请求查看面板,你会发现 Google Analytics 脚本被加载了,但没有发出任何统计追踪请求,因为我对其启用了遵循 DNT 设定。
那么,这是怎么做的呢?
Google Analytics
如果你正在使用 Google Analytics 旧版本,那么在你的 Google Analytics 脚本 script 下方再加入一个
<script async src="//storage.googleapis.com/outfox/dnt_min.js"></script>然后在 ga 设置的地方, ga('send', 'pageview') 前加入
ga('require', 'dnt')就可以让 Google Analytics 对启用了 DNT 选项的用户停止发出追踪请求了。
Google Tag Manager (GTag)
如果你使用了新版的 GTag ,那么上面的方法是不起作用的,你需要在调用 gtag() 之前在 javascript 中加入如下的代码
if (navigator.doNotTrack === '1') window['ga-disable-GA_TRACKING_ID'] = true这样就可以关闭 GTag 中的追踪请求了。
